
Fuchino Yutaka

Fuchino Yutaka
言語獲得と認知発達を研究することで、未来を開きます。
詳しく見る渕野 裕 (Fuchino Yutaka)
助教 (Assistant Professor)
所属: 東京都立大学
人文社会学部 人間社会学科
言語科学教室
人文科学研究科 人間科学専攻 言語科学分野
研究テーマ:
言語獲得と脳活動の発達変化と個人の多様性
専門分野: 神経科学、発達科学
メッセージ:
乳児の脳機能発達と個人の多様性を研究することで、言語発達の鍵を明らかにし、教育や医療分野での応用を目指しています。


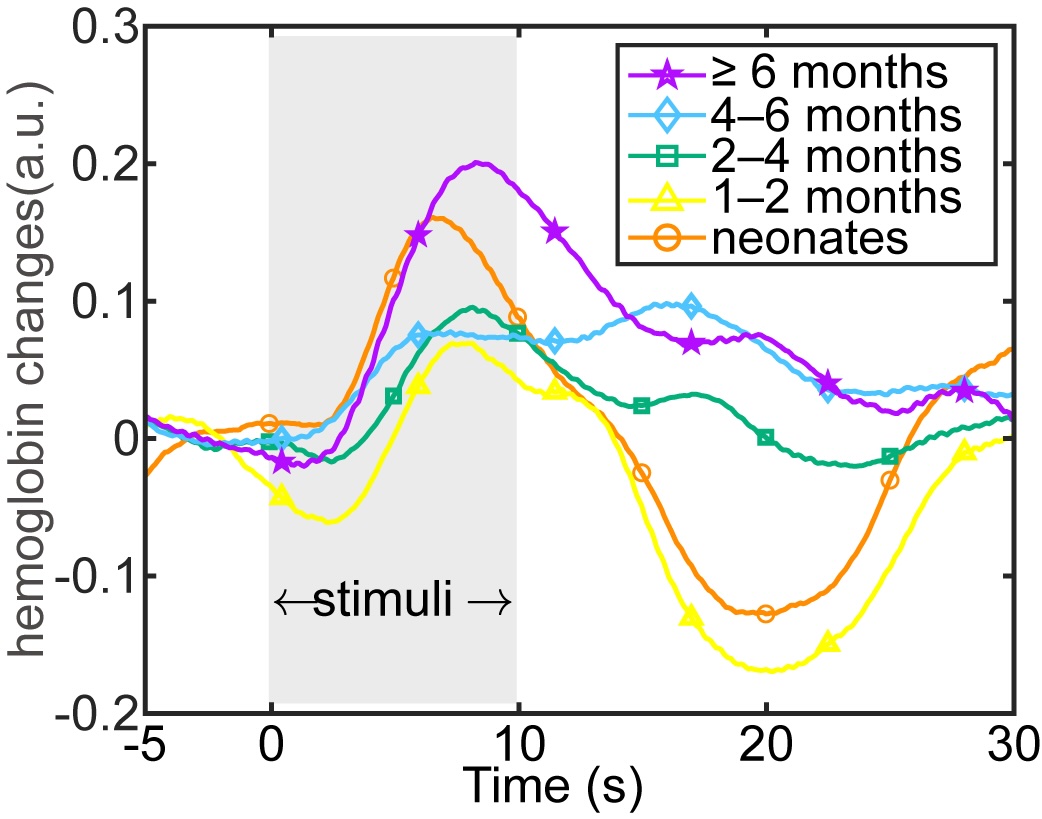
光トポグラフィーやEEGを活用して乳児の脳活動を測定します。非侵襲的な方法を用いることで、安全にデータを収集し、発達過程を解析します。

収集したデータを基に、乳児間の脳活動の多様性や個人差を明らかにします。
現在、国際基督教大学と東京都立大学が共同で行っている心理学研究「感覚情報処理と言語獲得・社会認知発達との関連性」への参加者を募集しています。にご協力いただける保護者とお子様を募集しています。
対象年齢: 5-7才のお子さん
実験時間: 約2時間程度(準備・説明含む)
実験場所: 東京都立大学 南大沢キャンパス または 国際基督教大学への来訪が可能な方
内容: 簡単なゲームや課題を通じて、発達検査と行動観察を行います。
謝礼: 実験ご参加後に謝礼(図書カード)をお渡しいたします
ご質問・ご相談などございましたら、以下のフォームよりお気軽にご連絡ください。
研究参加・共同研究・講演依頼・取材・学生向け相談など、どんな内容でもお待ちしております。
ご連絡いただいた内容は、適切に管理し、プライバシーを尊重いたします。
なお、返信にはお時間をいただく場合がございますので、ご了承ください。
また、メールアドレスの入力ミスにご注意ください。
以下のフォームに必要事項を入力し、「送信」ボタンをクリックしてください。